Packages are an essential part of many programming languages, and JavaScript is no exception. They can be used to add various functionalities to your application or script, from building a web server to sending emails.
Without packages, you’d have to reinvent the wheel by programming the same functionality in each of your projects that require it. Interested? This guide will cover how you can install and use packages in JavaScript with npm.
What Is Node Package Manager (npm)?
JavaScript uses Node Package Manager, often abbreviated as npm, as its package manager and package repository. Node is short for Node.js, the JavaScript runtime environment used to execute JavaScript code outside the browser.
With over a million packages hosted on the npm website, developers can search and browse through the immense catalog of JavaScript libraries. Some of these packages are downloaded over 10 million+ times per week. The website provides information regarding all packages hosted on it like the source code, documentation, version number, and the unpacked size.
Alongside the website, npm also provides a command-line tool that allows developers to install or uninstall these packages.
Installing the NPM Command-Line Tool
The npm command-line tool comes built-in with Node.js. Therefore, it’s essential to download Node.js on your machine before using JavaScript packages.
Visit the official Node.js website to download the appropriate version depending on your operating system. Once downloaded, follow the on-screen instructions to complete the installation process.
For further information, check out our guide on installing Node.js on Windows. If you plan on installing multiple versions of Node.js on your Linux machine, tools like NVM can help you manage multiple Node.js installations.
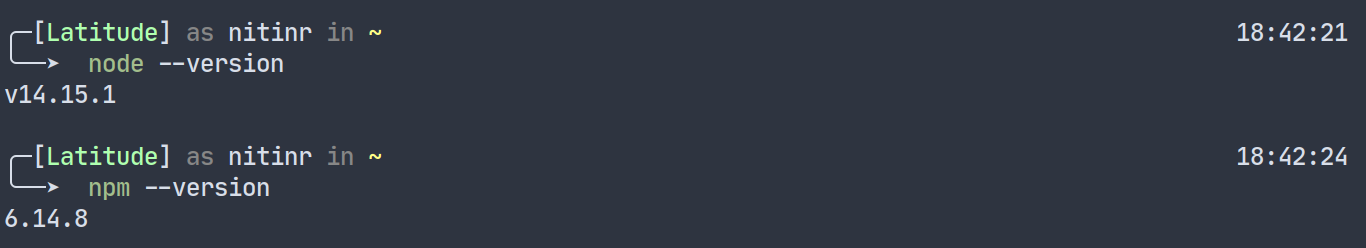
To verify your installation, open the command prompt on Windows, or the terminal on Linux and macOS, and run the following commands:
node --version
npm --versionIf the installation was successful, the terminal will display the installed version of Node.js and npm.

Installing Packages
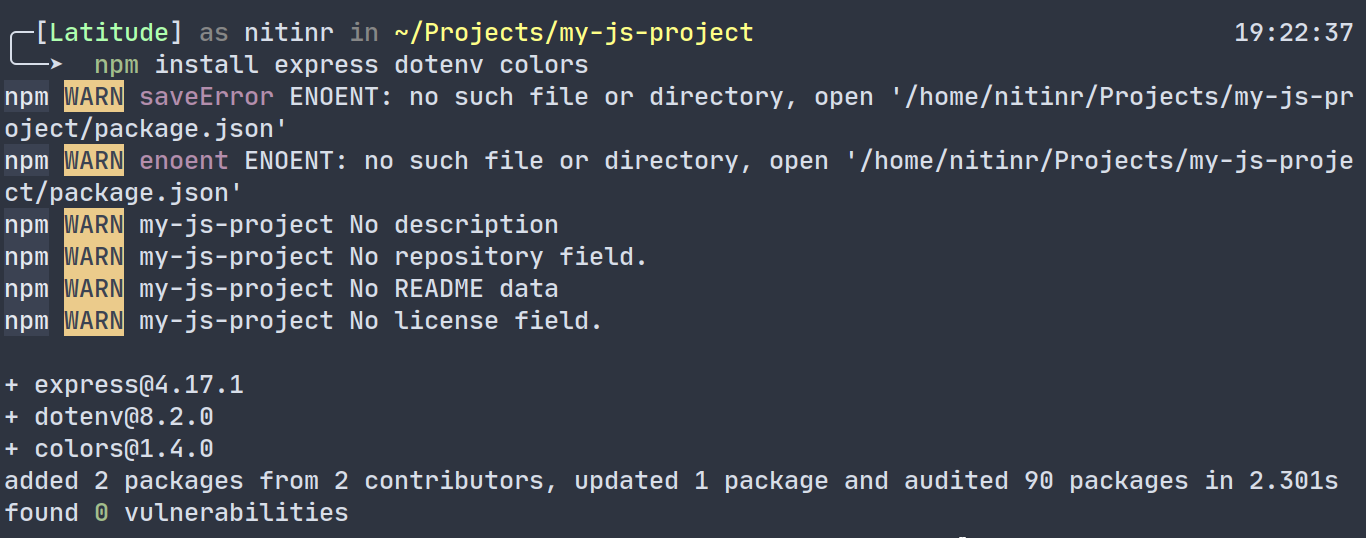
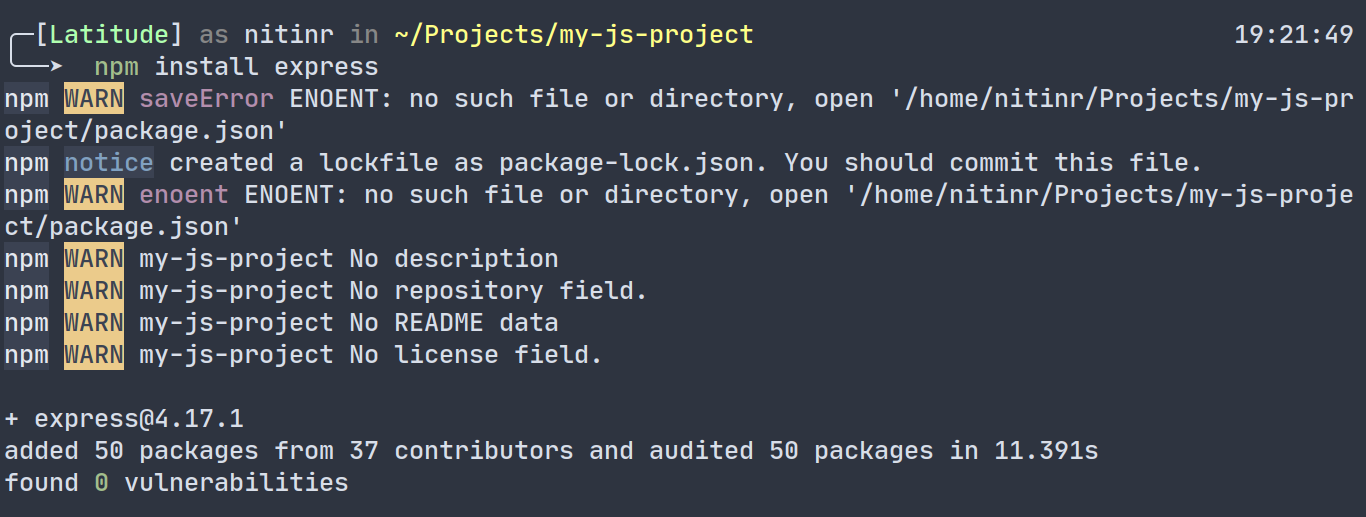
The npm command-line tool makes installing packages to your JavaScript or Node.js projects extremely simple with its single line command. Open up the command prompt or terminal in your project directory and run the following command:
npm install <package_name>
You can also install multiple packages using a single command by separating the package names with a space in this manner:
npm install <package1_name> <package2_name> <package3_name> ... <package_name>Using the Installed Packages
Once you’ve installed the packages using the npm install command, it’s time for you to start using them. You might notice that a new folder named node_modules and 2 new files, package.json and package-lock.json, have been generated automatically. You don’t need to worry about these files. npm generates them to keep track of your project’s dependencies.
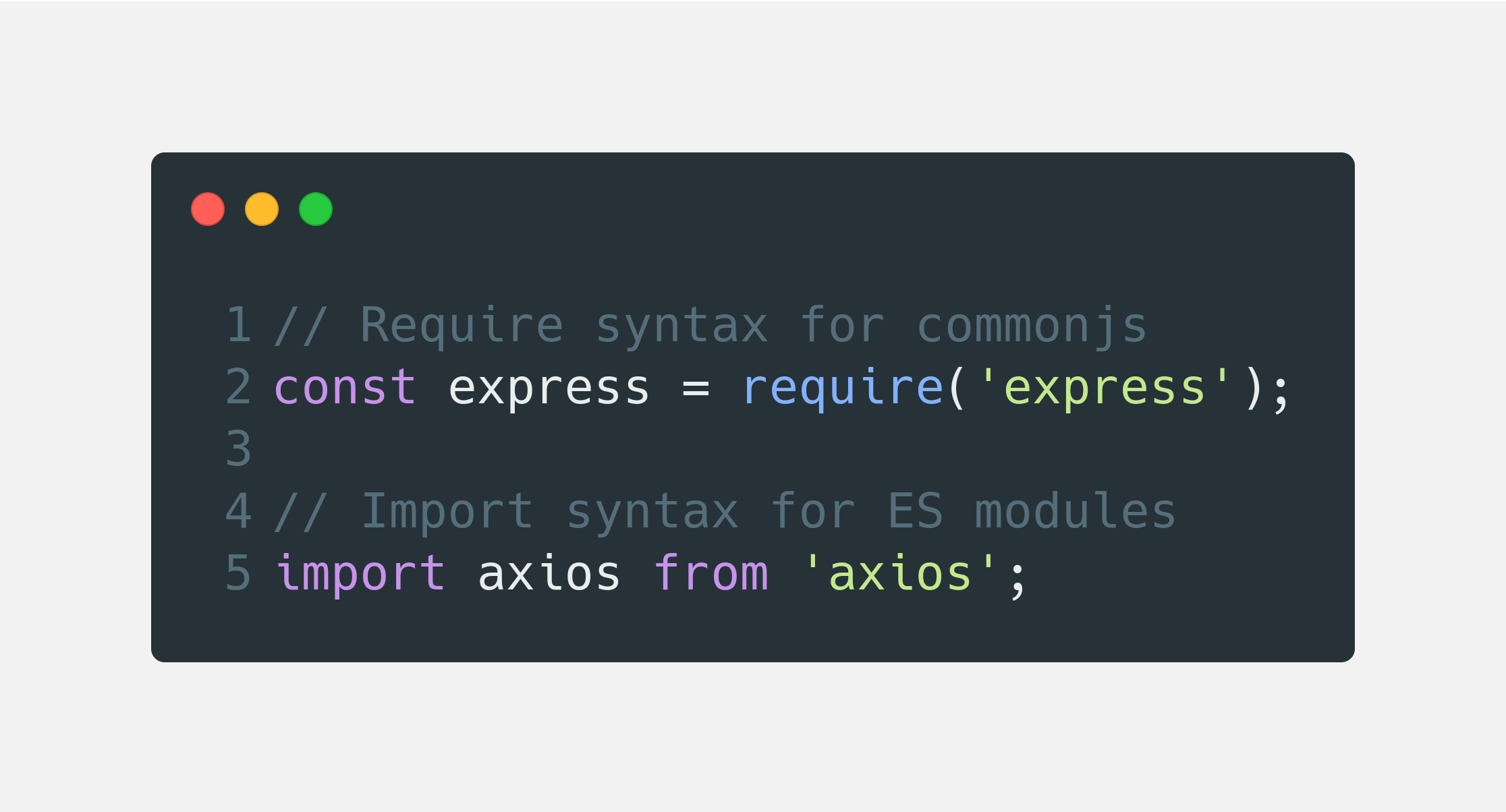
To use the installed packages, you’ll have to require or import them into your JavaScript code. The syntax for doing so can be either of these two commands depending on the version of JavaScript you’re using:
const package = require('package-name');
import package from 'package-name';
You can check out the documentation of the package you’re using from the npm website for the exact syntax.
Uninstalling Packages
Uninstalling packages is just as easy as installing them. The command for uninstalling packages from your project is:
npm uninstall <package_name>
Just like the install command, you can also uninstall multiple packages in a single command through:
npm uninstall <package1_name> <package2_name> ... <package_name>Using Packages Efficiently
While packages can make your life easy as a developer, it also creates a dependency between your project and the packages you’re using. Therefore, it’s recommended you give it some thought before installing multiple packages.
Rather than extensively modifying the installed packages as per your needs, you can also create your own packages and publish them on npm for free. With a proper design pattern, you can create packages for you and your team to use in future projects and make your code reusable.
Image Credit: Ferenc Almasi on Unsplash