CSS belongs to a unique class of languages, known as style sheet languages. It’s mainly used to define your web page’s presentation. While HTML lets you specify how your page should be structured, it’s CSS that is used to style it. Otherwise, you’ll end up with a pretty unappealing website.
Focusing on CSS is one of the better ways to improve your website’s appeal, especially when it comes to enhancing your user experience. This way, you can also increase your traffic. For starters, you can use a stacked form.
What Is a Stacked Form?
A stacked form allows you to create a specialized form where you can place your labels and inputs on top of one another, rather than placing them in a horizontal pattern.
Here’s how you can do it.
Code the HTML
Use the HTML element, <form>, to process your information. Add labels for the relevant fields and assign the relevant input fields. In this example, we’re asking users to provide their full name and email address with the form’s input type text, whereas a drop-down menu is created via select id to help them choose their industry.
<!DOCTYPE html>
<html>
<body>
<h3>What Is a Stacked Form?</h3>
<p>Here's how you create a stacked form.</p>
<div class="container">
<label for="fullname">Full Name</label>
<input type="text" id="fullname" name="firstname" placeholder="Type your full name">
<label for="email">Email Address</label>
<input type="text" id="email" name="email" placeholder="Type your email ">
<label for="dept">Department</label>
<select id="country" name="country">
<option value="IT">Information Technology</option>
<option value="CS">Customer Support</option>
<option value="Sales">Sales</option>
</select>
<input type="submit" value="Submit">
</form>
</div>
</body>
However, running this piece of code will only produce a bland form without vertically stacking the fields. And that’s where you’ll have to add CSS.
Code the CSS Part
Now, create a separate style sheet and add it to your HTML before the body tag:
<head> <link rel="stylesheet" href="StackedForm_CSSPart.css"> </head>
Next, select your HTML’s body, input types, and container and style them through CSS. This will include experimenting with different CSS properties, such as font-family, width, padding, margin, display, border, etc, and add your preferred values. This way, you’ll end up with a stacked form that suits your exact preferences. Here’s an example.
body {
font-family: Calibri;
}
input[type=text], select {
width: 25%;
padding: 12px 20px;
margin: 8px 10;
display: list-item;
border: 4px double #39A9DB;
border-radius: 8px;
box-sizing: border-box;
}
input[type=submit] {
width: 25%;
background-color: #F8E2E6;
color: #0000FF;
padding: 12px 18px;
margin: 20px 0;
border: none;
border-radius: 6px;
cursor: pointer;
}
div.container {
border-radius: 10px;
background-color: #39A9DB;
padding: 40px;
}
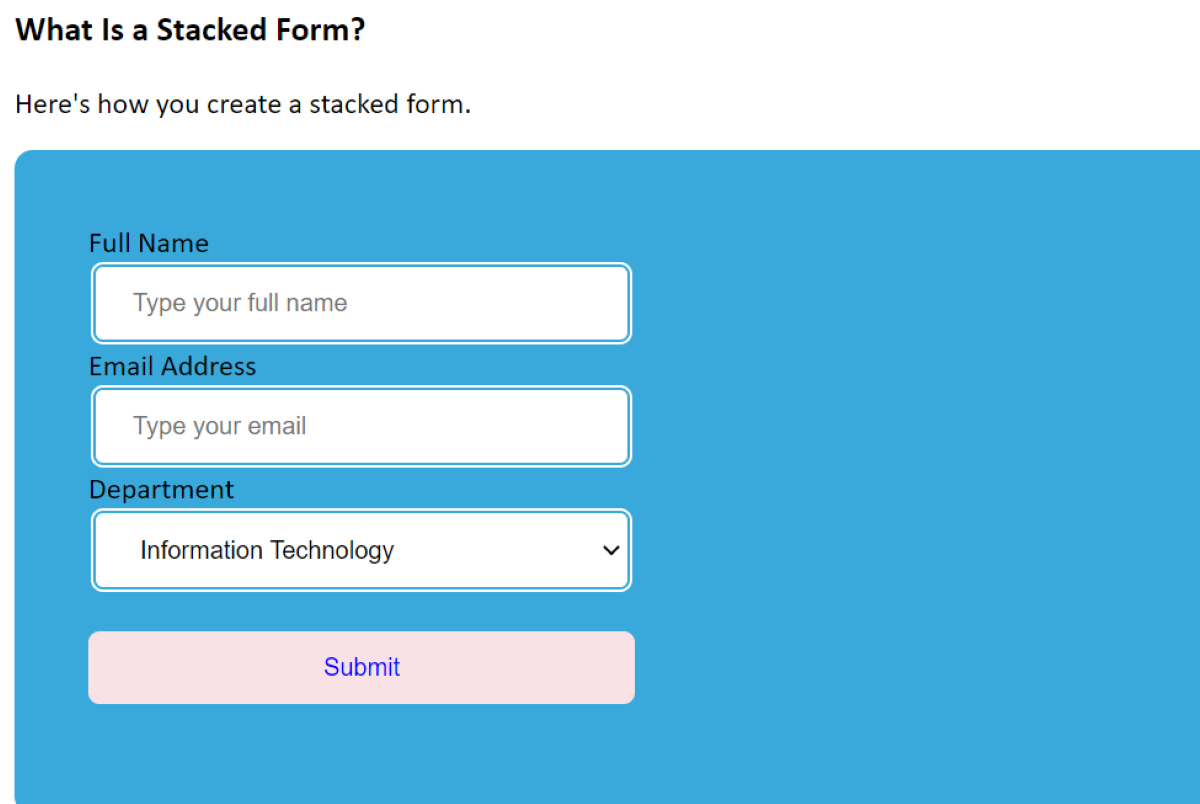
Check the output below.

Now You Can Create a Stacked Form In CSS
With this article, you’ve learned how to create a stacked form in CSS. With practice, you will be able to refine your forms and make your website more user-friendly.
The name of the programming game is “practice”. Hone your CSS skills day in and day out with exhibition projects to become a stylish web designer and more efficient web developer.

