For a person unfamiliar with coding, it's easy to get scared after accidentally opening Inspect Element. However, if you stay calm after viewing the complicated code, Inspect Element lets you perform a bunch of useful (and some not-so-useful) things, provided you know how to do it.
Here, we'll look at seven fun things you can do using your browser’s developer tools and Inspect Element.
What Is Inspect Element?
Inspect Element is a developer tool offered by browsers to view and temporarily change the source code of any webpage. By using this tool, developers and designers can check and modify the front-end of any website.
As you change the code, the browser keeps updating the webpage in real-time. This change lasts only as long as your session on the website and is visible only to you on the one device. All changes will be removed as soon as you leave the webpage.
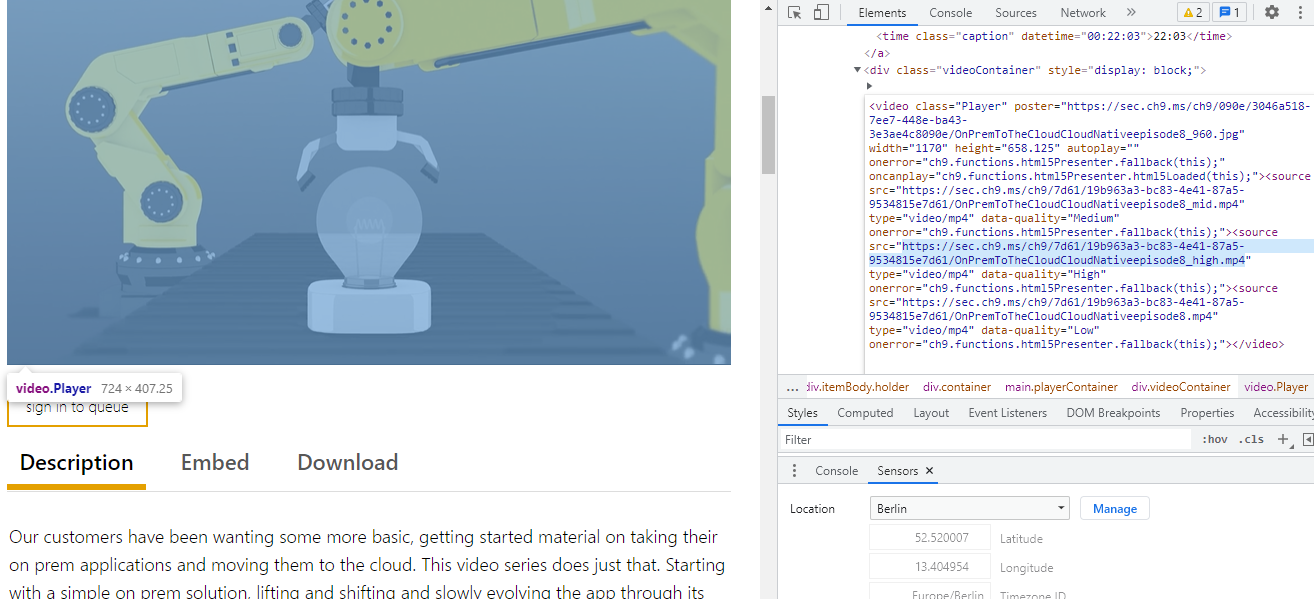
1. Download Images and Videos

Usually, you can easily download photos from the web by right-clicking and saving them. But you can’t do that on all websites. In this case, Inspect Element feature comes in handy.
To download any media file, right-click on it and choose Inspect. Expand the <div> tags. Now, you can view the source of the file through the src attribute. Copy the link of the source and open it on a new tab. Then, right-click the media file and download it using the Save As option.
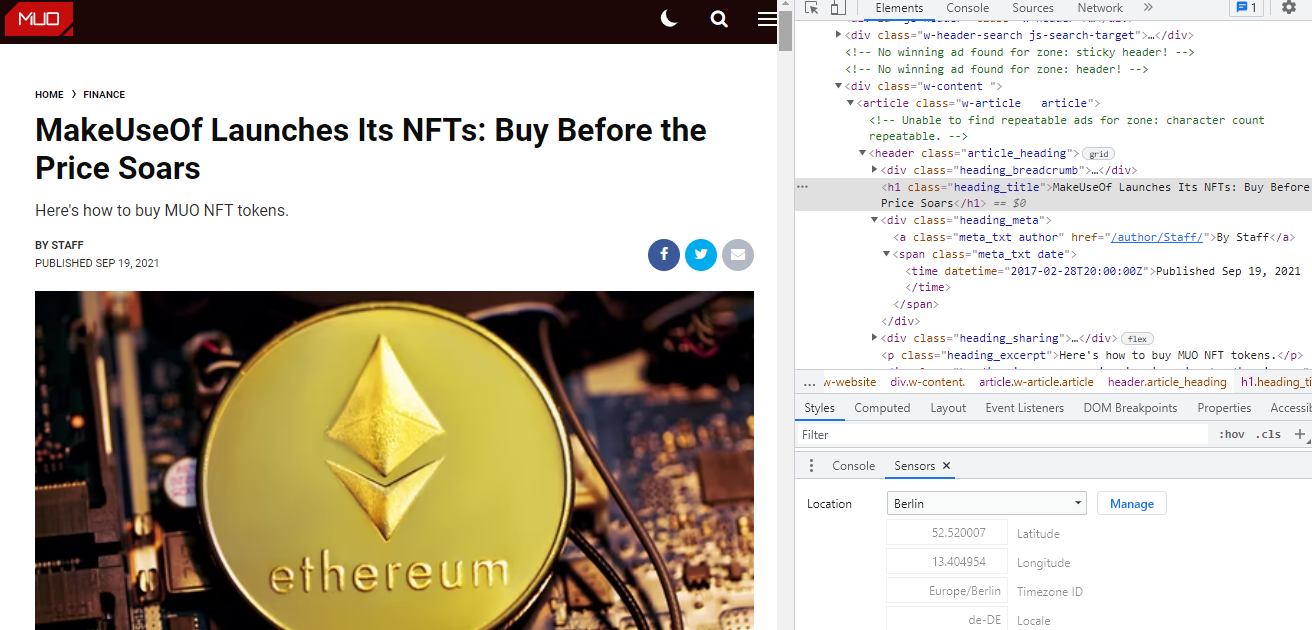
2. Change Headers and Text to Prank Friends

Instead of creating a fake image from the scratch, you can use DevTools to change the text on the webpage and pull pranks on your friends.
To make a fake webpage, open any reputed website’s page and right-click on its title. Then, click on Inspect to open the pane. Click on the More icon of the highlighted code and choose Edit as HTML. Then replace the title with your own fake headline.
Similarly, you can change other bodies of text like the excerpt, date, and author name. To change the image, remove the image source using the same steps. Then find a related image from Google, copy its image address, and paste it in the source.
This way, you can pull a prank on your friends without much trouble. However, make sure to send the screenshot with the DevTools pane hidden instead of a link, as the change is temporary.
3. Change the Colors and Font of a Webpage

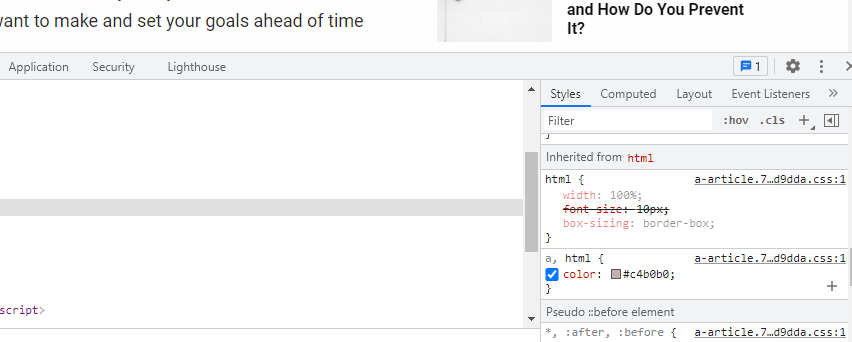
Another sneaky thing you can do using Inspect Element is to change the colors and font of any webpage. Right-click on the object whose colors you want to change and choose Inspect. Then in the Styles tab, find color or background color and enter the hex code. Similarly, you can change font size and style from the Styles tab.
You can use this trick to change the appearance of any website and make it easy to read. For example, you can create a dark mode of any website, increase the font size to increase readability, and remove obtrusive elements by deleting them.
4. View Hidden Passwords
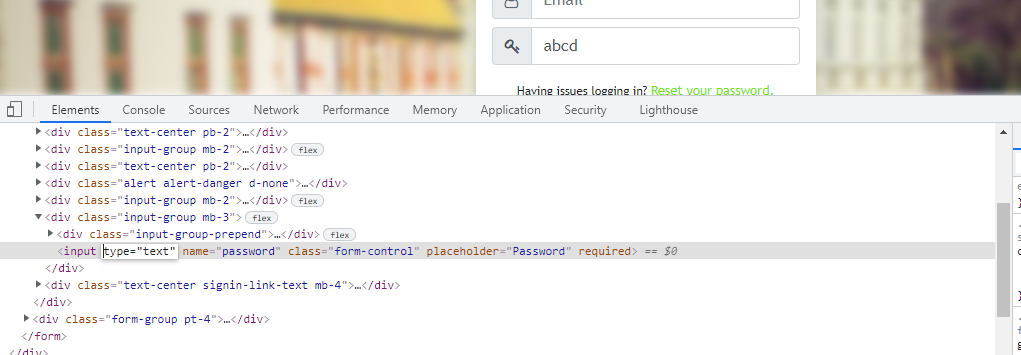
If any website has hidden your password by asterisks, you can tweak the webpage code to view it. Go to the DevTools by right-clicking the hidden password. Then within the input tag, change the type from password to text and click on the blank screen. Now, your password is visible.
This trick comes in handy when you forget your password but have it saved on a password manager. So, you can view and remember your password directly from the webpage.
5. View the Mobile Version of a Website
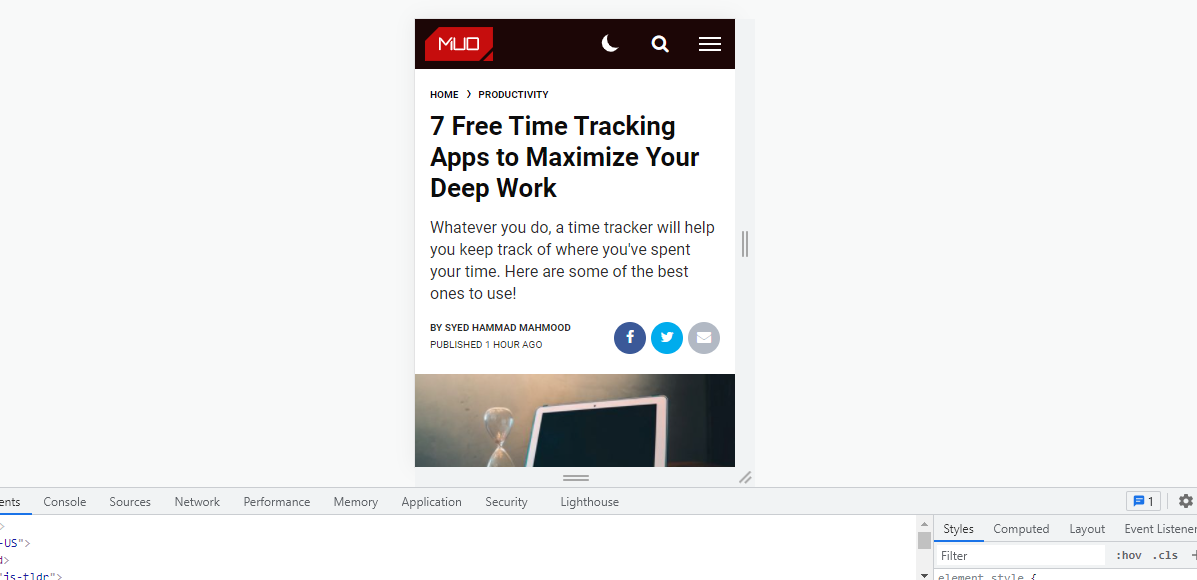
We all know how to view the desktop site on your mobile phone. But you can also use Inspect Element to view the mobile version on the desktop. To do so, open DevTools and click on the Toggle Device Toolbar button (second button from top right).
Similarly, you can switch user agents and view different versions of the website. In the developer tools, click on the More icon in the top-left corner and choose network conditions. Uncheck the Use Default Browser box in the User Agent section and choose any other user agent from the drop-down menu below.
6. Pick Colors From a Website
Instead of installing a third-party color picker extension, you can now pick your favorite colors using Inspect Element. To pick any color from the web page, go to Inspect Element. Then, go to the Styles tab and find color or background. Now, click on the small box after color to bring up the color picker.
Now you can click anywhere on the page to pick the color and copy the hex code from the Styles tab. If you want RGB or HSLA code, you can view them using the Arrow buttons.
So, whenever you see a great color on any website that you might want to use in the future, simply use Inspect Element and save the code for reference.
7. Take Screenshots Without Any Extensions
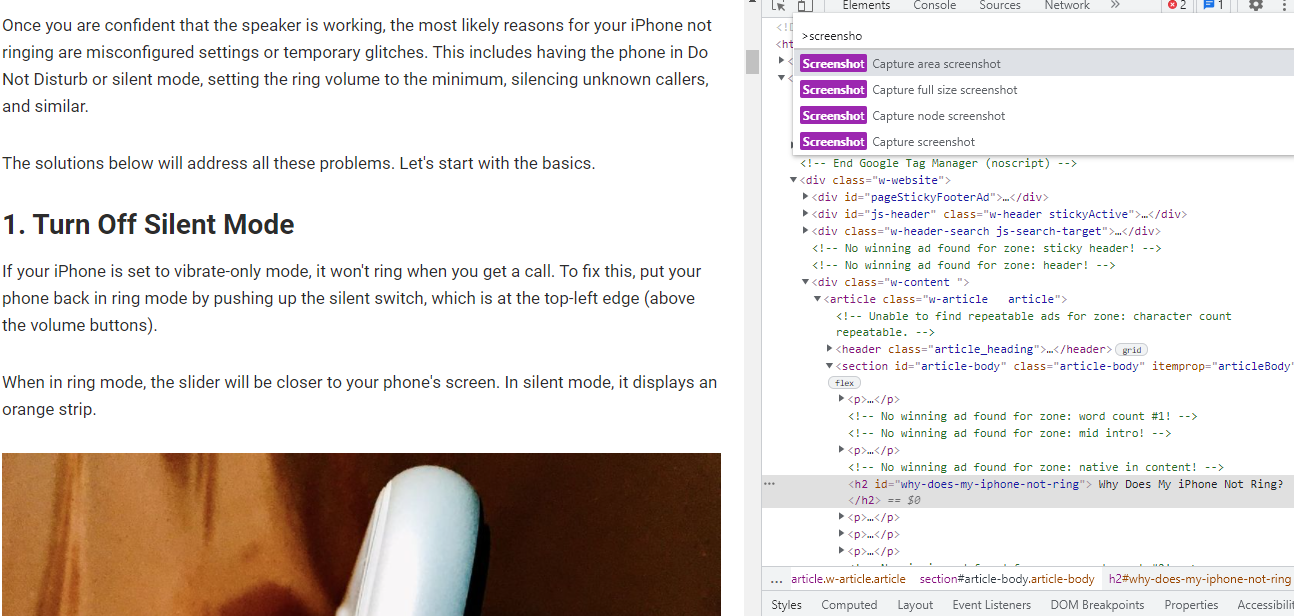
DevTools also allows you to take clean and clear screenshots. To take a screenshot, open DevTools, click on the More icon, and choose Run a Command. In the search box, type screenshot. You’ll see four different types of screenshot-capturing options.
By choosing an area screenshot, you can highlight any particular area on the window, and your browser saves it as a PNG file.
Capturing a full-size screenshot saves an image of the entire webpage, including things that aren’t visible on your screen. A node screenshot captures an image of the particular element only. Lastly, the capture screenshot option saves the image of everything visible on your screen.
Learn the Hidden Tricks of Inspect Element
These were just a few tricks that you can perform using Inspect Element. There are tons of other useful things you can do using DevTools.
So if you want to become a power user and impress your friends, it’s a good idea to learn the more hidden features of DevTools.